Awesome Github Readme
- Looking for a free WordPress travel theme for your website or upcoming project? Travelify is the best choice out there and it is also the most popular travel theme ever released.
- As awesome as Github’s web interface is, trying to use it alongside your terminal can be rather time consuming and may slow down your workflow. Why couldn’t you just perform all your common.
- This is NOT BEING MAINTAINED. Android libs from github or other websites. If the lib is no longer being maintained,please do not add it.
A curated list of awesome Kotlin related stuff inspired by awesome-java. Discuss this project in Kotlin Slack, channel: # awesome-kotlin. 📰 RSS Feed of articles, videos, slides, updates (20 latest articles) 📰 RSS Feed of articles, videos, slides, updates (full archive) Awesome Kotlin - README.md - README with links. Spread Awesome Kotlin!
Simple, scalable state management.
Documentation for older unsupported V4/V5 can be found here, but be sure to read about current documentation first.
MobX is made possible by the generosity of the sponsors below, and many other individual backers. Sponsoring directly impacts the longevity of this project.
🥇Gold sponsors ($3000+ total contribution):
🥈Silver sponsors ($100+ pm):
🥉Bronze sponsors ($500+ total contributions):
Introduction
Anything that can be derived from the application state, should be. Automatically.

MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP).The philosophy behind MobX is simple:
Straightforward
Write minimalistic, boilerplate free code that captures your intent. Trying to update a record field? Use the good old JavaScript assignment. Updating data in an asynchronous process? No special tools are required, the reactivity system will detect all your changes and propagate them out to where they are being used.
Effortless optimal rendering
All changes to and uses of your data are tracked at runtime, building a dependency tree that captures all relations between state and output. This guarantees that computations depending on your state, like React components, run only when strictly needed. There is no need to manually optimize components with error-prone and sub-optimal techniques like memoization and selectors.
Architectural freedom
MobX is unopinionated and allows you to manage your application state outside of any UI framework. This makes your code decoupled, portable, and above all, easily testable.


A quick example
So what does code that uses MobX look like?
The observer wrapper around the TimerView React component, will automatically detect that renderingdepends on the timer.secondsPassed observable, even though this relationship is not explicitly defined. The reactivity system will take care of re-rendering the component when precisely that field is updated in the future.
Every event (onClick / setInterval) invokes an action (myTimer.increase / myTimer.reset) that updates observable state (myTimer.secondsPassed).Changes in the observable state are propagated precisely to all computations and side effects (TimerView) that depend on the changes being made.
This conceptual picture can be applied to the above example, or any other application using MobX.
To learn about the core concepts of MobX using a larger example, check out The gist of MobX section, or take the 10 minute interactive introduction to MobX and React.The philosophy and benefits of the mental model provided by MobX are also described in great detail in the blog posts UI as an afterthought and How to decouple state and UI (a.k.a. you don’t need componentWillMount).
What others are saying...
Guise, #mobx isn't pubsub, or your grandpa's observer pattern. Nay, it is a carefully orchestrated observable dimensional portal fueled by the power cosmic. It doesn't do change detection, it's actually a level 20 psionic with soul knife, slashing your viewmodel into submission.
After using #mobx for lone projects for a few weeks, it feels awesome to introduce it to the team. Time: 1/2, Fun: 2X
Working with #mobx is basically a continuous loop of me going “this is way too simple, it definitely won’t work” only to be proven wrong
I have built big apps with MobX already and comparing to the one before that which was using Redux, it is simpler to read and much easier to reason about.
The #mobx is the way I always want things to be! It's really surprising simple and fast! Totally awesome! Don't miss it!
Awesome Github Readme
Further resources and documentation
The MobX book
Created by Pavan Podila and Michel Weststrate.
Videos
- Introduction to MobX & React in 2020 by Leigh Halliday, 17min.
- ReactNext 2016: Real World MobX by Michel Weststrate, 40min, slides.
- CityJS 2020: MobX, from mutable to immutable, to observable data by Michel Weststrate, 30min.
- OpenSourceNorth: Practical React with MobX (ES5) by Matt Ruby, 42min.
- HolyJS 2019: MobX and the unique symbiosis of predictability and speed by Michel Weststrate, 59min.
- React Amsterdam 2016: State Management Is Easy by Michel Weststrate, 20min, slides.
- {🚀} React Live 2019: Reinventing MobX by Max Gallo, 27min.
And an all around MobX awesome list.
Credits
MobX is inspired by reactive programming principles as found in the spreadsheets. It is inspired by MVVM frameworks like MeteorJS tracker, knockout and Vue.js, but MobX brings Transparent Functional Reactive Programming to the next level and provides a standalone implementation. It implements TFRP in a glitch-free, synchronous, predictable and efficient manner.
A ton of credits goes to Mendix, for providing the flexibility and support to maintain MobX and the chance to proof the philosophy of MobX in a real, complex, performance critical applications.
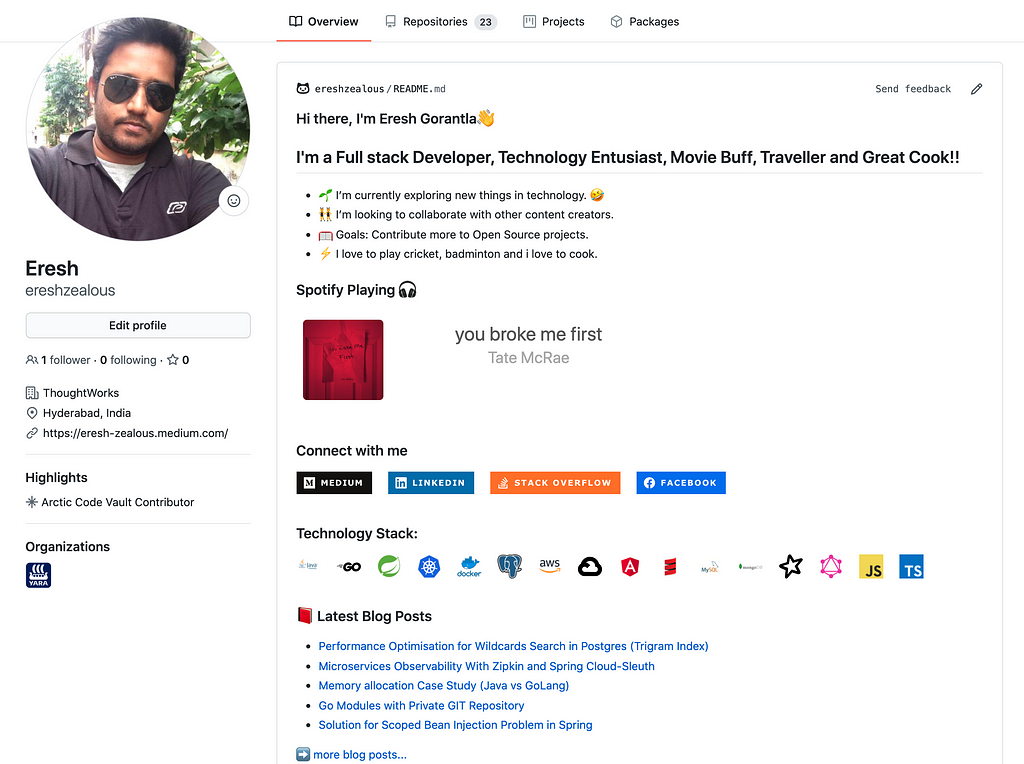
Super simple GitHub profile Readme generator made with Vue.js, that allows you to create beautiful Readme files that you can copy/paste in your profile.
What is a GitHub profile Readme? Check out the repository to learn more.
Markdown Tips:

- To bolden the text, wrap it with two asterisks (*) (
**word**) - To italisize the text, wrap it with one asterisk (*) (
*word*) - To
strikethroughthe text, wrap it with two tildes (~) (~~)word~~ - To make a link, place the link text in brackets and the url in parentheses (
[link](http://example.com)) - To make an image, place an !, the alt text in brackets, and the url in parentheses (
)
Learn more: https://guides.github.com/features/mastering-markdown/
Header
Additional information
Awesome Github Readme Templates
Social information
Others
Statistics
Github Trophies
Github Badges
GitHub Metrics
GitHub Streak Stats
